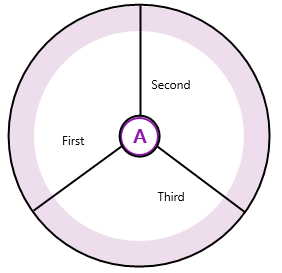
By default, C1RadialMenuItems will be positioned to equally fill the 360 degree menu. If, for example, a C1RadialMenu has three items, they would be positioned so that each item takes up a third of the C1RadialMenu:

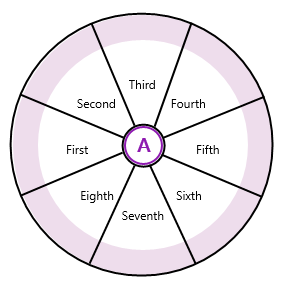
But if you have a C1RadialMenu with 8 items, it will resemble the following image:

Note that each item takes up an eighth of the radial menu. Each C1RadialMenuItem is positioned inside a sector. You can customize the number of sectors with the SectorCount property. This property can be set for both the main C1RadialMenu and for any C1RadialMenuItem that contains child items.
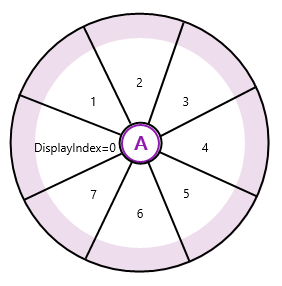
The SectorCount property, if used with the DisplayIndex property, allows you to fully customize C1RadialMenuItem positioning. The DisplayIndex property uses zero-based indexing to define how the C1RadialMenuItems are displayed. For example, in a C1RadialMenu with the SectorCount set to "8", the display indices would be as follows:

Note that the indices begin at the center left side of the C1RadialMenu and continue around the menu in a clockwise direction.
For example, the following C1RadialMenu will display just two C1RadialMenuItems at index 3 and index 4:
| Markup |
Copy Code
|
|---|---|
<Xaml:C1RadialMenu SectorCount=8>
<Xaml:C1RadialMenuItem DisplayIndex="3" />
<Xaml:C1RadialMenuItem DisplayIndex="4" />
</Xaml:C1RadialMenu>
|
|
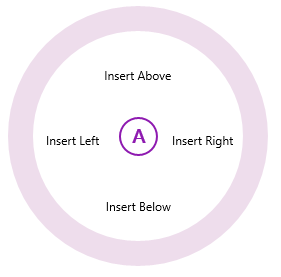
You can also use the SectorCount property and the DisplayIndex property to display items at four different positions:
| Markup |
Copy Code
|
|---|---|
<Xaml:C1RadialMenu SectorCount="8"> <Xaml:C1RadialMenuItem Header="Insert Left"/> <Xaml:C1RadialMenuItem Header="Insert Above" DisplayIndex="2" /> <Xaml:C1RadialMenuItem Header="Insert Right" DisplayIndex="4" /> <Xaml:C1RadialMenuItem Header="Insert Below" DisplayIndex="6" /> </Xaml:C1RadialMenu> |
|
The markup above will create a C1RadialMenu control like the one in the following image: